Strip away all the images, graphics, videos and so on from the web and you are left with nothing but text. And lots of it. That text is what drives search. But that text was a mess so some people introduced microformats to help make sense of all that text. Unfortunately it wasn’t structured and there were different standards across the search engines like Google, Bing and Yahoo!
Here’s why that’s a problem. Somebody on your page may clearly understand what your page is about. The search engines, however, won’t. Let’s say you are searching for a cougar. Do you want the animal or the car? If you wanted the Mercury Cougar, then you would need to search for “Mercury cougar.” If you just wanted to know about animal, then “cougar” would do.
Schema changes that by optimizing the content you are creating. Schema allows you to identify exactly what you are creating with simple tags that remove all ambiguity. This will work wonders for getting more visibility since you are telling search engines exactly what your page is about.
What is schema?
In June 2011, Google announced schema.org. It’s a joint initiative between Bing, Google and Yahoo! The goal is to have one consistent way to support structured markup, something they’ve been doing independently for years. What this means for webmasters is now you don’t have to markup pages for each search engine—one markup works across all three.
In addition, Bing explains that this markup allows us to understand that Casablanca is a movie (and not a brand of ceiling fan), and now that schema is unified in all major searches. Users also benefit since their search experience is richer.
If you are already using microformats or RDFa, don’t panic. Google and Bing both promised to continue to support this. It would be a good idea, however, if you are in the middle of a site redesign to change over to the schema vocabulary.
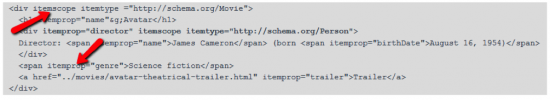
The actual code is pretty simple.

By using a combination of tags like itemscope, itemtype and itemprop you can clearly communicate to the search engines that the above page is about the Avatar movie director James Cameron. The page is so finely tuned you even know that the movie is science fiction and you get the age of the director in case there is another “James Cameron” out there.
The introduction of schema.org also will promote the rapid adoption of structured data across the web as it demonstrates the ability to improve search visibility for webmasters. The hRecipe microformat is an example of successful adoption where there are proven benefits.
You can get started using schema to mark up your content here.
Examples of Schema in Action
The people behind schema went to great lengths to support just about every imaginable format you might need for schema. You can structure data for diets, medical therapy, dates, cemeteries and tourist attractions. The hierarchy is broken down into “date” and “thing” as the two top level categories, with “Thing” being the largest category.
Underneath “Thing” you have “Creative Work,” which underneath it you have sub categories like “Article,” “Blog” or “Medical Object.”
Here are some of the more common formats you can use.
Reviews

Movie

TV series

Event

Airline Flights

Recipe

You can see a full list of types that are supported for schema.
Why You Should Use Schema
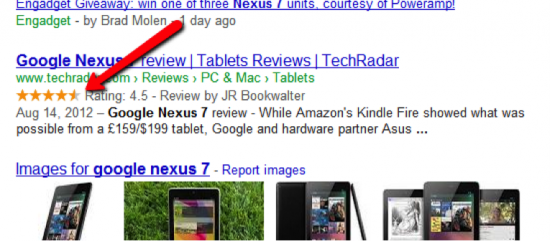
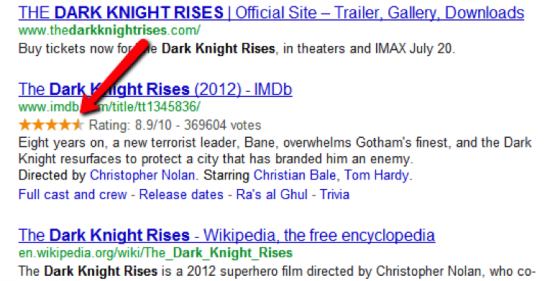
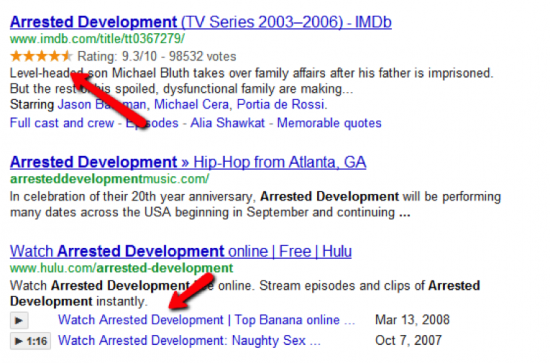
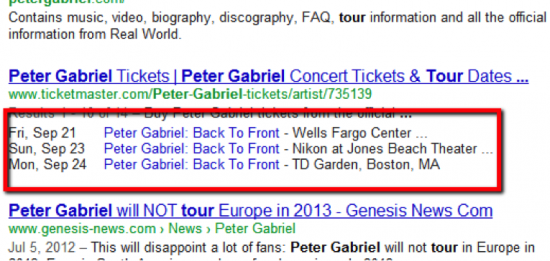
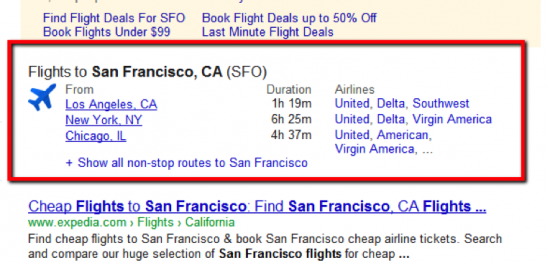
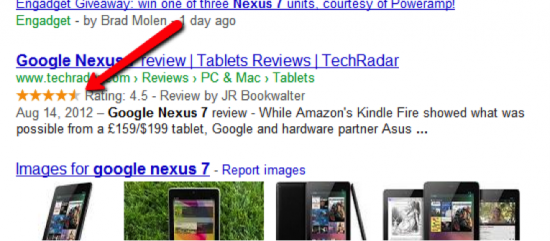
The first visible improvement that the use of schema can have on your search results are the rich snippets you’ve seen above. This will help your search listings stand out.
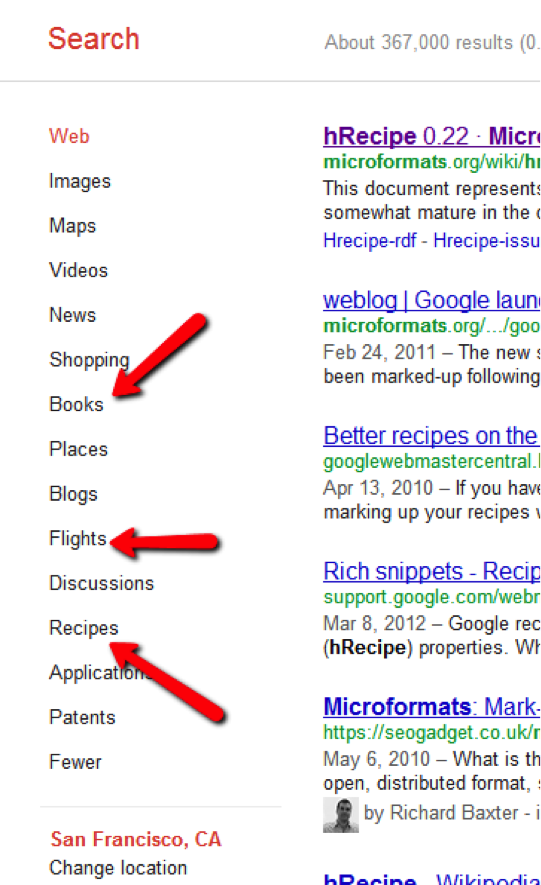
This might also increase the use of custom search features seen on Google:

This will definitely lead to better search experience as engines learn how to deliver the most exact content it can. Failing to adopt the format may leave you in your competition’s dust.
Another key element that schema provides to search results is that there is more data that is suggested on the page. Users may no longer have to click through to get the information they need. This is good from the user side of things, but not so good from the webmaster side of things, especially if you are trying to encourage clickthroughs.
Not every listing, though, will terminate on the information that the user sees on the search listing. If you wanted to buy tickets you would have to click through. Same thing with airline flight or people who want to see the rest of a recipe. Information about movie times might not encourage a click through since most people buy tickets at the theater. However, with schema, you can encourage click throughs by adding tags with effective call to actions in them.
Here’s the bottom line: if you adopt schema you will have an advantage over websites that don’t. You will get the increased visibility.
How to Incorporate Schema into Your Pages
If you want to jump on the band wagon and get your sites using schema, then there are basically two ways that you can do it. You can do it manually or you can do it with software.
Here’s how to do it manually, but I think after you see the tools below you’ll want to go the easy route—unless you are a glutton for pain!
Raven Tools created a way to create the short code you need for schema, copy it and then paste into your own code. It’s probably the quickest way to get started using microdata.

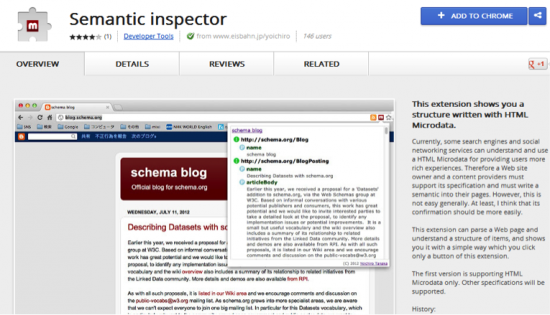
A one-click Google Chrome extension will parse a web page to show you the structure of HTML written with microformat.

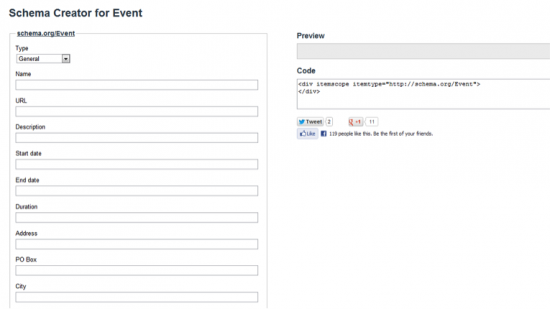
This plug-in gives you a form to fill out to include the microformat code. You can then preview the code and make changes as necessary.

How to Measure Schema
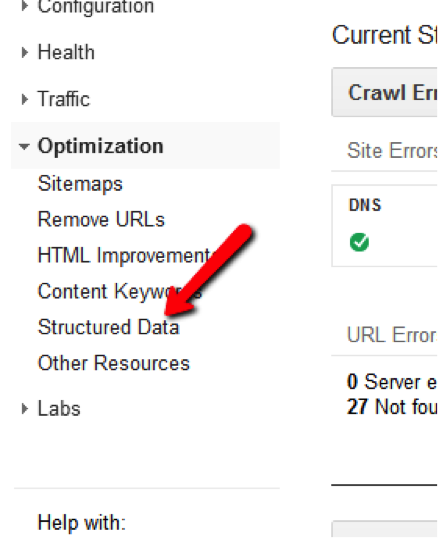
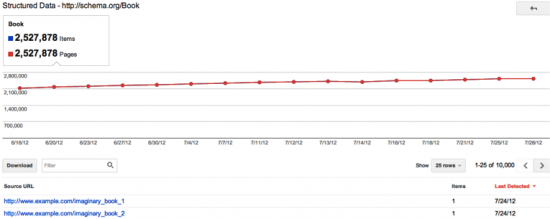
Just like everything else you do in SEO, you need to measure the effectiveness of schema. Fortunately this summer Google introduced the Structured Data dashboard in Webmaster Tools. This will allow you to check schema across your site versus looking at each individual page. You’ve got three views: site, item-type and page level. You can find this dashboard under the Optimization tab.

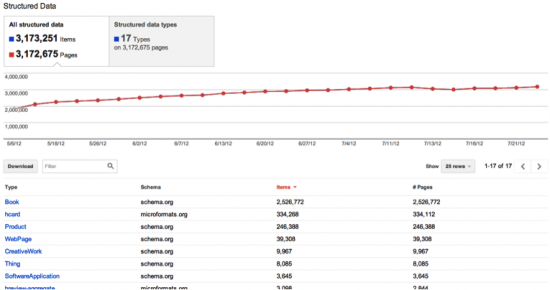
The site-level view will tell you how many examples of an item-type are found throughout the site. The screen shot below shows the item-types for “book.”

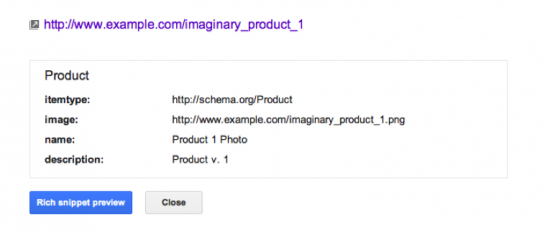
You can then narrow your item-type search to pages:

Or drill down into pages:

This dashboard will help you determine whether Google is actually identifying your markup or spot problems with the markup that can occur like during a site redesign.
Conclusion
Schema can help you both rank higher in the search listings and get more visibility on the search engine listing page. If you think about it, you don’t necessarily need a top listing to get the click. A search listing with rich snippets, but at the fourth position, is going to stand out to the user over listings non-optimized listings. So, it’s worth the effort to implement schema.
Now why don’t you tell me about your experience with schema. Have you implemented it into one of your websites? Was it easy or hard? Have you seen any success from it? Please share your thoughts.
I find it hard to get developer adoption but I definitely think it’s a good idea. The major engines haven’t relented in their promotion of it so it’s gotta be worth something.
Once it’s easier to automate I think more people will give it a whirl. Good find with the raven tools link.
Jeff
Honestly I’ve been avoiding until now it in most cases as the implementation is yet another step in the ever increasing complexity of creating effective content, but you’ve convinced me to give it a go:)
In the example of searching for a cougar, I would like to point out there is a notable group of cougars which is neither a car, nor a wild cat, which almost certainly receives more search queries than any other. #justsaying
[…] more visibility since you are telling search engines exactly what your page is about. – Sujan Patel This entry was posted in News by Kristian. Bookmark the […]
Honestly i have been using the Schema.org from 3-4 months but i don’t know how to measure the schema, with your above points now i can measure the performance of Schema. Also great sharing with the raven tools.Thanks for the information.
[…] can also use structured data fields to get rich snippets for your site that will be used to improve the appearance of your Site on the […]
I am trying to learn and implement this in sites for which I write, and for my own. Here is my issue: why do I have to have an ugly blocky block showing to my readers when it’s the search engines that need extra coaching to know what my site or post is about? Schema feels like I’m adding dead weight to the visual page for my readers. It’s duplicate text I don’t want there. Am I missing something? Is there a way to use it without it showing up in a blocked off text box repeating the basic page information? …on second thought, the blocked off text boxes are happening with the Raven plug in for WordPress. But even the author mark-up I’ve used is creating on page duplications of content I don’t want there.
Well I try So Many Time But Neither My Google Authorship is Showing Nor Structured data is showing
Comment (8) - Cancel Reply